Définition
Le Responsive Web Design (RWD) ajuste automatiquement l’affichage d’une page web à la taille d’écran du terminal utilisé. Cette technique de conception de site web, ou d’interface digitale, répond à un besoin des utilisateurs, toujours plus nombreux à se connecter sur le web depuis un appareil mobile. Le Responsive Design permet de faciliter la navigation et d’améliorer l’expérience utilisateur lorsqu’il s’agit de consulter le site sur un appareil mobile. Le Responsive Web Design est souvent confondu avec un concept plus large, l’Adaptive Design. Design responsive ou Design adaptatif, les deux méthodes de conception visent à améliorer l’ergonomie mobile du site web. C’est un enjeu majeur pour les entreprises, tant en termes de référencement que pour s’adapter aux nouveaux usages.
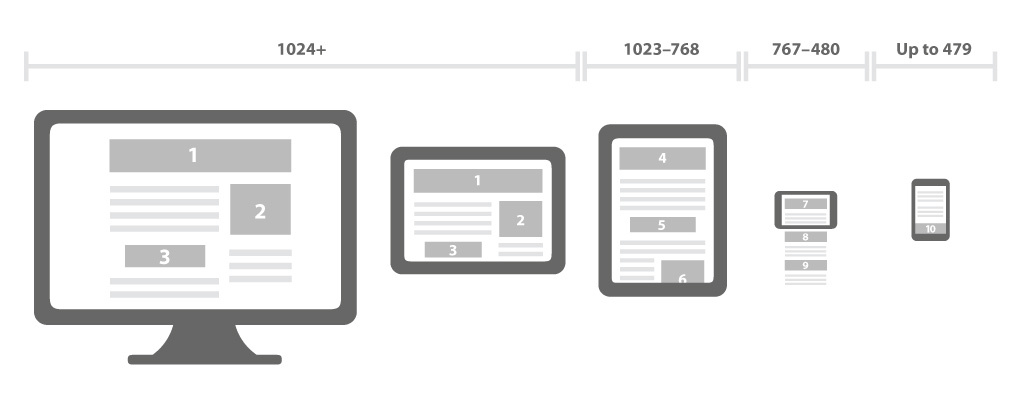
Schéma de dimensions

Grâce à un design responsive, les utilisateurs accéderont au même fichier de base par le biais de leur navigateur, quel que soit l’appareil.
